Display markers, entities, camera images, meshes, URDF models, and more in a 3D scene.

Supported messages
The 3D panel can visualize an assortment of different messages.
To visualize a topic, the messages on that topic must conform to one of the known message schemas listed below.
Camera field-of-view
Calibration parameters for your scene's camera.
| framework | schema |
|---|---|
| ROS 1 | sensor_msgs/CameraInfo |
| ROS 2 | sensor_msgs/msg/CameraInfo |
| Custom | foxglove.CameraCalibration |
Grid
2D colored grids.

| framework | schema |
|---|---|
| ROS 1 | nav_msgs/OccupancyGrid |
| ROS 2 | nav_msgs/msg/OccupancyGrid |
| Custom | foxglove.Grid |
foxglove.Grid settings
| field | description |
|---|---|
| Color mode | One of: Flat: solid color Color map: pre-defined color palette Gradient: smooth transition between two custom colors RGBA (separate fields): use embedded color from each cell's red, green, blue, and alpha fields (see below) |
| Flat color | Only shown if "Color mode" is set to "Flat"; hex code for color of each cell |
| Color by | Only shown if "Color mode" is not set to "Flat"; numeric field in message used for coloring logic |
| Color map | Only shown if "Color mode" is set to "Color map"; "Turbo" (Google) or "Rainbow" (RViz); for mapping "Color by" field values to colors |
| Opacity | Only shown if "Color mode" is set to "Color map" or "BGR (packed)"; sets alpha value for all cells |
| Value min | Only shown if "Color mode" is not set to "Flat"; minimum value used to normalize incoming grid's "Color by" field values |
| Value max | Only shown if "Color mode" is not set to "Flat"; maximum value used to normalize incoming grid's "Color by" field values |
| Frame lock | "On" means the grid is locked to the frame specified by its frame_id, and will move as that frame's transforms change. "Off" means the grid is relative to the fixed frame and will not move after it is first displayed. |
RGBA (separate fields) color mode
Each cell can contain color information in four separate fields, named red, green, blue, and alpha, of any numeric type:
- Floating-point values — 0–1 range
- Unsigned integer values — Maximum possible range (e.g. 0–255 for a
UINT8field) - Signed integer values —
-maxtomax(e.g. −127 to 127 for anINT8field; a value of −128 is treated as identical to −127)
nav_msgs/OccupancyGrid settings
| field | description |
|---|---|
| Color mode | One of: Costmap: pre-defined RViz color palette. Cannot customize settings further. Custom: custom color palette using settings below |
| Min color | Color corresponding to minimum cell value (0) |
| Max color | Color corresponding to maximum cell value (100). Note that cells with value exactly 100 are displayed as fully transparent. |
| Unknown color | Color corresponding to unknown cell value (−1) |
| Fallback color | Color corresponding to cell values that fall outside the range from −1 to 100 |
| Frame lock | "On" means the grid is locked to the frame specified by its frame_id, and will move as that frame's transforms change. "Off" means the grid is relative to the fixed frame and will not move after it is first displayed. |
Image
Images displayed in the 3D scene, using the corresponding Camera field-of-view messages.
| framework | schema |
|---|---|
| ROS 1 | sensor_msgs/Image |
| ROS 2 | sensor_msgs/msg/Image |
| ROS 1 | sensor_msgs/CompressedImage |
| ROS 2 | sensor_msgs/msg/CompressedImage |
| Custom | foxglove.RawImage |
| Custom | foxglove.CompressedImage |
Laser scan
A single scan from a planar laser range-finder.
| framework | schema |
|---|---|
| ROS 1 | sensor_msgs/LaserScan |
| ROS 2 | sensor_msgs/msg/LaserScan |
| Custom | foxglove.LaserScan |
ROS polygons
Timestamped polygons made up of a series of connected points.
| framework | schema |
|---|---|
| ROS 1 | geometry_msgs/PolygonStamped |
| ROS 2 | geometry_msgs/msg/PolygonStamped |
ROS markers
Similar to scene entities, these Marker messages describe primitive shapes or meshes.
| framework | schema |
|---|---|
| ROS 1 | visualization_msgs/Marker |
| ROS 2 | visualization_msgs/msg/Marker |
| ROS 1 | visualization_msgs/MarkerArray |
| ROS 2 | visualization_msgs/msg/MarkerArray |
Mesh markers
Markers with a mesh_resource field support the following URL schemes:
http(s)://package://(Desktop app only)file://(Desktop app only)
And file formats:
glTF (.glb)
This is the preferred format, as it enjoys the best performance of all supported file types.
Binary glTF files bundle all required assets into a single file, with support for embedded meshes, compression, and the same physically-based material system used in Flora. As a result, your model should appear in Flora similarly to how it appears in other 3D programs.
STL (.stl)
STL files are well supported in Flora, but lack some of glTF's visualization features. The main advantage to STL is the ability to share the same files between your hardware manufacturing process and robot visualization tooling.
STL was designed for 3D printing and CAD applications, and does not include materials or hierarchies of meshes. While they can be represented in a binary encoding, STL files are commonly represented with ASCII characters, which leads to larger files.
COLLADA (.dae)
As a predecessor to glTF, COLLADA has a similar feature set. With that said, it does have larger XML-based files, no compression, and additional processing overhead.
There is a bug in RViz where the up-axis metadata is ignored, resulting in incorrect orientations for many .dae files in ROS environments. To work around this, the 3D panel has a Ignore COLLADA <up_axis> setting to toggle between observing the <up-axis> tag or ignoring it like RViz.
Wavefront OBJ (.obj)
OBJ is a simple ASCII format predating all other supported formats. It has large file sizes, no material support, no mesh hierarchies, no compression, and additional processing overhead.
Material support was added to the OBJ format as separate .mtl files, which Flora does not read.
Path
An array of timestamped poses in a named coordinate frame, denoting an object's path through space.
| framework | schema |
|---|---|
| ROS 1 | nav_msgs/Path |
| ROS 2 | nav_msgs/msg/Path |
| Custom | foxglove.PosesInFrame |
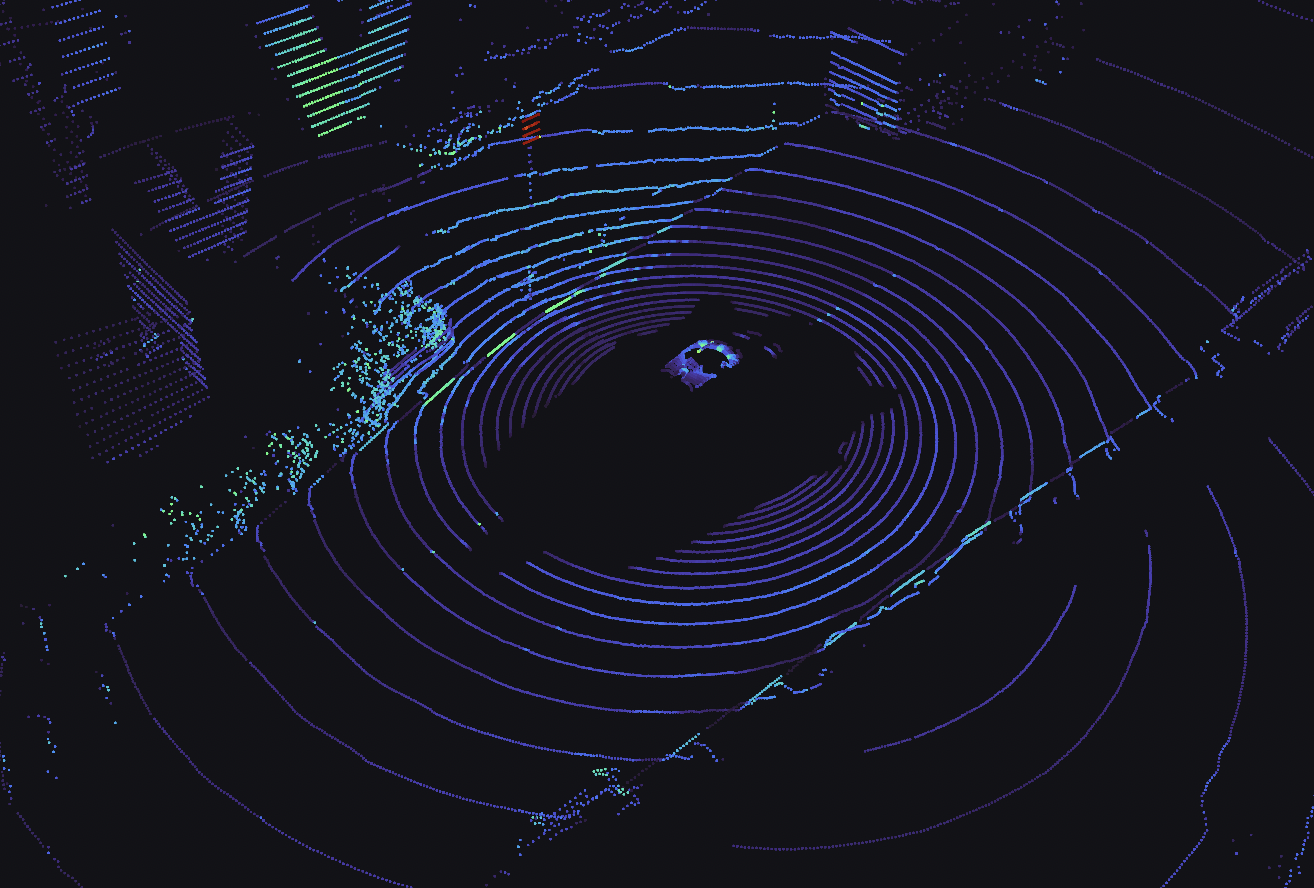
Point cloud
A collection of N-dimensional points, which may contain additional fields with information like normals, intensity, etc.

| framework | schema |
|---|---|
| ROS 1 | sensor_msgs/PointCloud2 |
| ROS 2 | sensor_msgs/msg/PointCloud2 |
| Custom | foxglove.PointCloud |
Settings
| field | description |
|---|---|
| Point size | Size of each rendered point |
| Point shape | Shape of each rendered point |
| Decay time | Duration of time (in sec) that each point stays rendered |
| Color mode | One of: Flat: solid color Color map: pre-defined color palette Gradient: smooth transition between two custom colors BGR (packed): sensor_msgs/PointCloud2 only; use embedded color from each point's rgb field (see below)BGRA (packed): sensor_msgs/PointCloud2 only; use embedded color from each point's rgba field (see below)RGBA (separate fields): foxglove.PointCloud only; use embedded color from each point's red, green, blue, and alpha fields (see below) |
| Flat color | Only shown if "Color mode" is set to "Flat"; hex code for color of each point |
| Color by | Only shown if "Color mode" is not set to "Flat"; value used for "Color map" coloring logic; any numeric field in message such as x, y, z, <distance> (L2 norm of coordinates), or custom defined field |
| Color map | Only shown if "Color mode" is set to "Color map"; "Turbo" (Google) or "Rainbow" (RViz); for mapping "Color by" field values to colors |
| Opacity | Only shown if "Color mode" is set to "Color map" or "BGR (packed)"; sets alpha value for all points |
| Value min | Only shown if "Color mode" is not set to "Flat"; minimum value used to normalize incoming points' "Color by" field values |
| Value max | Only shown if "Color mode" is not set to "Flat"; maximum value used to normalize incoming points' "Color by" field values |
| Stixel view | Visualize points as stixels that extend from the point's z location to 0 |
RGBA color modes
When using the "BGR (packed)", "BGRA (packed)", and "RGBA (separate fields)" color modes, your point cloud message must contain certain fields to display color information for each point.
RGBA (separate fields)
For foxglove.PointCloud messages, each point can contain color information in four separate fields, named red, green, blue, and alpha, of any numeric type:
- Floating-point values — 0–1 range
- Unsigned integer values — Maximum possible range (e.g. 0–255 for a
UINT8field) - Signed integer values —
-maxtomax(e.g. −127 to 127 for anINT8field; a value of −128 is treated as identical to −127)
BGR (packed) and BGRA (packed)
For sensor_msgs/PointCloud2 messages, each point can contain color information in a single field named rgb or rgba:
- Must use a 4-byte type from sensor_msgs/PointField (
UINT32, value 6, is recommended) - Each red, green, blue, and alpha value is represented by one byte in the 0–255 range
- Bytes must be packed in
[0xBB, 0xGG, 0xRR, 0xAA]order (i.e.(0xAA << 24) | (0xRR << 16) | (0xGG << 8) | 0xBBin little-endian order). This order is compatible with RViz.
If using the "BGR" mode, the alpha value must still be present, but is ignored.
Pose
Poses in a named coordinate frame.
| framework | schema |
|---|---|
| ROS 1 | geometry_msgs/PoseArray |
| ROS 2 | geometry_msgs/msg/PoseArray |
| ROS 1 | geometry_msgs/PoseStamped |
| ROS 2 | geometry_msgs/msg/PoseStamped |
| Custom | foxglove.PosesInFrame |
Scene entity
A collection of primitive shapes (cubes, spheres, text, meshes, lines, etc) used to display anything from a basic bounding box to a complex 3D decision tree or road network.
Scene entities must be wrapped in a SceneUpdate message.
| framework | schema |
|---|---|
| Custom | foxglove.SceneEntity |
| Custom | foxglove.SceneUpdate |
Transforms
A transform (translation and rotation) between two reference frames in 3D space.
| framework | schema |
|---|---|
| ROS 1 | tf/tfMessage |
| ROS 1 | tf2_msgs/TFMessage |
| ROS 2 | tf2_msgs/msg/TFMessage |
| Custom | foxglove.FrameTransform |
Velodyne scan
Velodyne Lidar scan packets from the Velodyne ROS driver or the Foxglove desktop app's Velodyne connection.
| framework | schema |
|---|---|
| ROS 1 | velodyne_msgs/VelodyneScan |
| ROS 2 | velodyne_msgs/msg/VelodyneScan |
Video
Compressed videos displayed in the 3D scene, using the corresponding Camera field-of-view messages.
| framework | schema |
|---|---|
| Custom | foxglove.CompressedVideo |
Settings
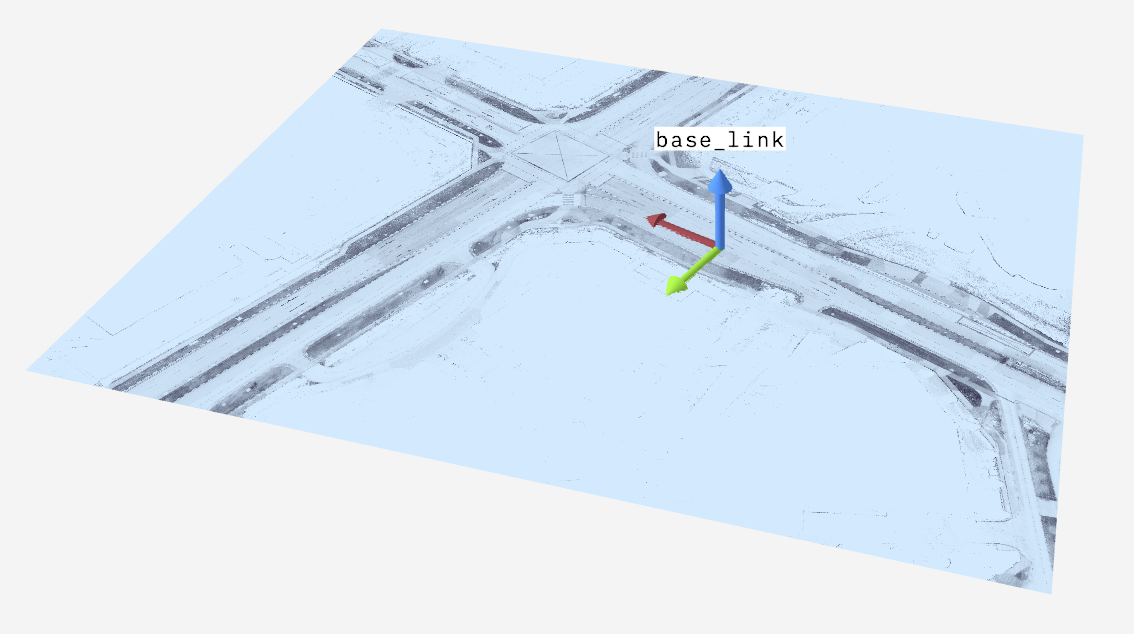
Frame
Select your 3D scene's display frame and follow mode.
| field | description |
|---|---|
| Display frame | Configures the coordinate frame for rendering the scene. To render a scene element, you need a transform from its frame to the selected display frame. If its frame is the display frame, no additional transform is needed. |
| Follow mode | Configures the viewport following behavior.
|
Scene
Configure generic rendering properties and viewport properties.
| field | description |
|---|---|
| Render stats | Display rendering performance statistics in panel corner |
| Background | Scene's background color |
| Label scale | Scale of rendered labels |
Ignore COLLADA <up_axis> | Ignore the <up_axis> tag in COLLADA files |
| Mesh up axis | Direction of “up” when loading meshes (STL, OBJ) without orientation info ("Y-up", "Z-up") |
| Sync camera | Sync the camera states of multiple 3D panels |
View
Configure the camera settings.
| field | description |
|---|---|
| Distance | Distance of camera from viewport center (i.e. zoom level) |
| Perspective | Toggles between 3D ("on") and 2D ("off") view of the scene. The 2D view orients the camera towards z-down. |
| Target | Translational offset from the origin of the display frame |
| Theta | Azimuthal angle offset from the origin of the display frame in degrees |
| Phi | Polar angle offset from the origin of the display frame in degrees |
| Y-Axis FOV | Vertical field of view in degrees |
| Near | Near clipping plane distance |
| Far | Far clipping plane distance |
| Log depth | Enable logarithmic depth buffer for more uniform depth precision. May result in rendering artifacts or performance degradation. |
Interaction of log depth and near/far plane settings
The Near, Far, and Log depth settings are interrelated. When using a very small Near value or a large Far value, enabling Log depth may reduce visual artifacts. For example, in the video below:
- The left panel does not use logarithmic depth, and it has a near clipping plane of 1.0. The grids render smoothly, but objects close to the viewer are clipped.
- The middle panel does not use logarithmic depth, and has a near plane of 0.01. The viewer can get closer to objects without clipping, but rendering artifacts (z-fighting) appear between multiple grids.
- The right panel enables the new logarithmic depth setting. This avoids z-fighting by providing more depth precision for the grids, while still allowing a near plane value of 0.01 for reduced clipping.
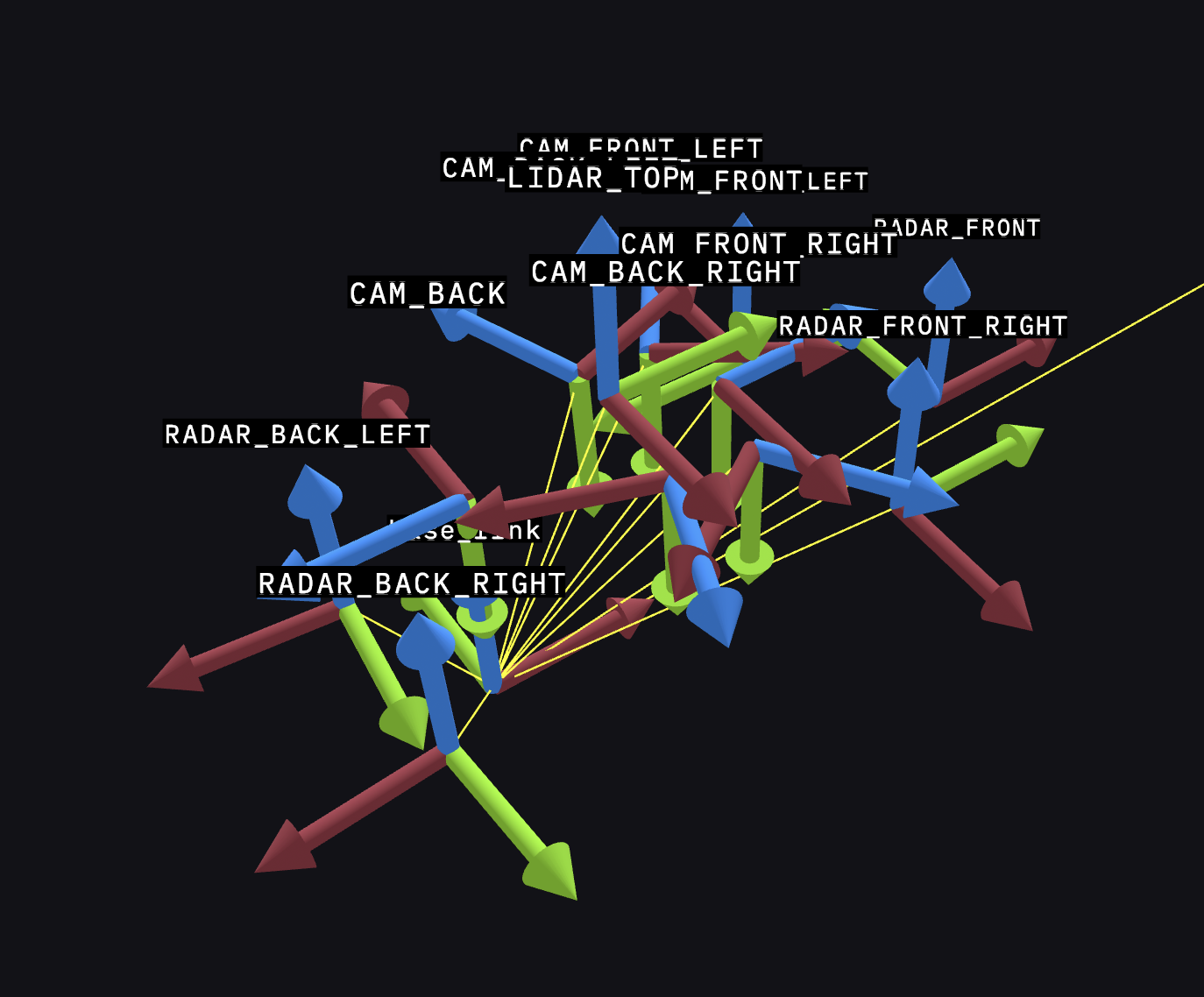
Transforms
A robotics system produces many messages describing its observations of the world around it. These messages may exist in one or more coordinate frames, or on different parts of the robot.
Transforms define the spacial relationships between two coordinate frames at a given time. To render objects into the scene, there must exist a transform path from the object's coordinate frame to the display frame.
Visualize transform frames to debug why elements may not be rendering where expected.

History
The panel stores coordinate frame relationships over time in a transform history store. Each coordinate frame stores up to 10,000 transform messages before it begins to remove the oldest messages as new messages arrive.
Preloading
Transform preloading in the 3D panel ensures an accurate scene by loading transform messages into memory. Transform preloading may impact 3D panel performance during preloading and seeking. You can disable preloading in the 3D panel settings. However, when disabled, the 3D panel may not properly render your scene in certain circumstances where infrequent coordinate frames are involved.
Troubleshooting
When working with live sources where time synchronicity cannot be achieved, it is recommended to have the server publish its Time according to the Foxglove Websocket Protocol. Otherwise if the server time is ahead of the visualization app, certain messages in the 3D panel will display immediately but coordinate frame state can lag behind as the app uses its wall time instead of the server time.
Settings
| field | description |
|---|---|
| Editable | Toggles in-app editing of transform frames. When "on", you can update the Translation and Rotation values to tweak transform frames, see the impact on the scene, and debug how you may want to adjust the frames on your robot. When turned "Off", will revert to original translation and rotation values. |
| Labels | Toggle the display of transform labels. |
| Axis scale | Scale of transform axis (displayed as an arrow marker) |
| Line width | Width of transform (displayed as a line marker) |
| Line color | Color of transform (displayed as a line marker) |
| Enable preloading | Preload transform messages from the data source. |
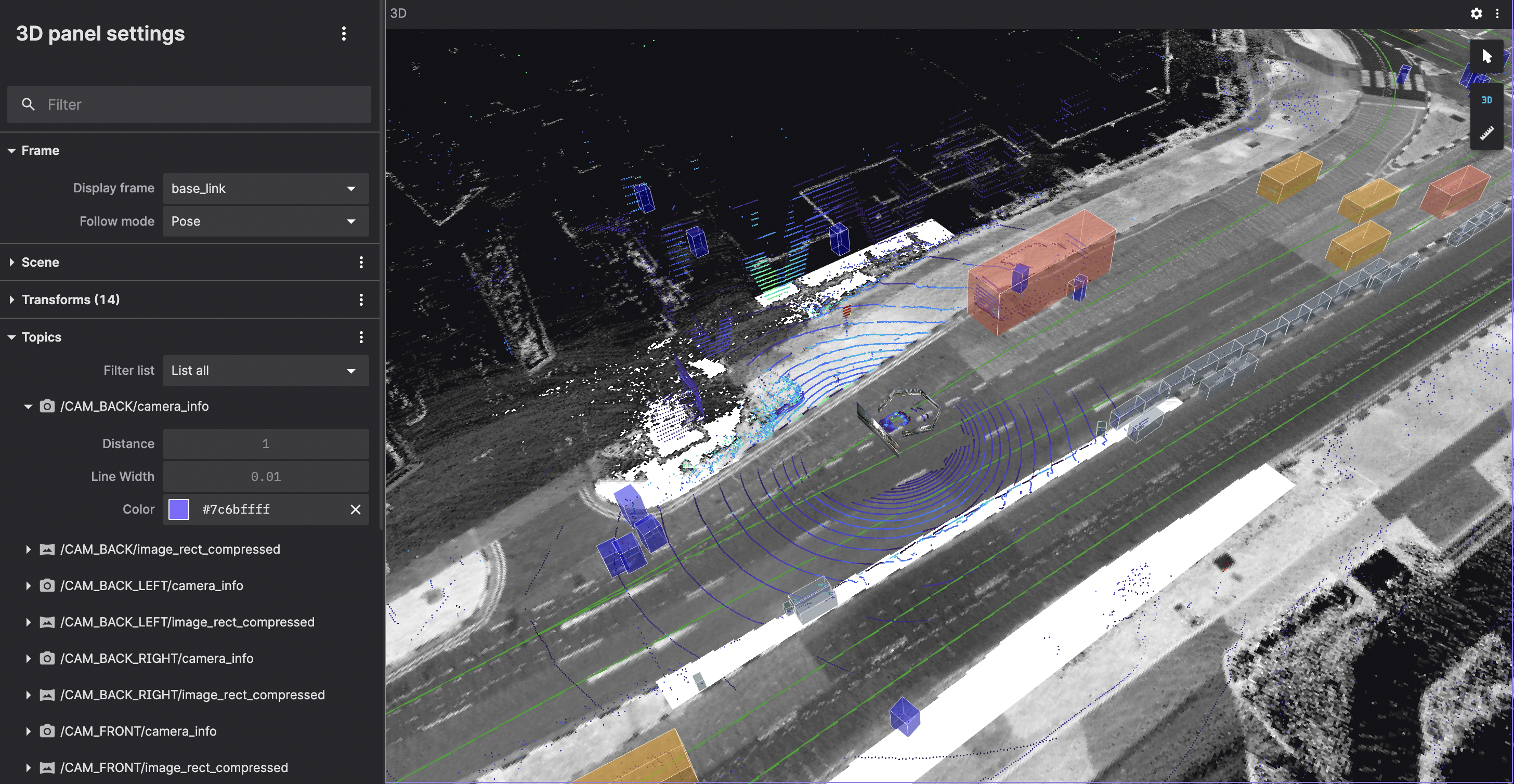
Topics
Lists topics containing supported message types that can be displayed in the scene. Toggle individual topics.
Each topic provides settings to configure how the visualization appears in the scene.
Any topic with messages matching the supported schemas will show up in the topics list. Each supported format has format specific visualization settings. These settings will show up under the topic.
Use the top-level menu to toggle all topics. You can toggle any individual topic by click the eye icon next to the topic name.
Custom layers
Custom layers allow you to add visual elements not from your data source.
Use the top-level menu to add custom layers.
Add Grid
A grid is 2D square with a fixed size and number of divisions. You can create any numbers of grids. Grids can be rendered relative to the display frame or any other transform frame.

Use the grid layer settings to change the frame, size, color, divisions, and other properties of the grid.
Add URDF
URDF robot models are loaded automatically if your data source supports parameters (i.e. a native ROS 1 or ROS 2 connection) and the /robot_description parameter is set to valid URDF XML.
You can add URDF models with a custom layer. Use each layer's menu to duplicate or delete the custom layer.
| field | description |
|---|---|
| Source | Source of the URDF
|
| Label | (Optional) Label with which the custom layer will appear in the sidebar. |
| Frame prefix | (Optional) Prefix for robot's transforms. Also commonly known as a TF prefix. |
| Display mode | Robot link geometries to display
|
| Color | Fallback color for the URDF model, if the source doesn't contain colors |
Resolution of URDF assets with package:// URLs
Foxglove is able fetch meshes and other assests referenced by package:// in a number of different ways:
- When using the desktop app, package paths can be resolved by finding packages in directories specified by the ROS_PACKAGE_PATH setting
- When using a live connection that supports asset fetching such as Foxglove Bridge, assets can be fetched over the websocket connection
- When the URDF is given as http(s) or local file path, package paths can be resolved when the URL or file path contains the package name. Consider the following example where the package name
leo_descriptionis contained in the URDF URL:- URDF URL:
https://raw.githubusercontent.com/LeoRover/leo_common-ros2/humble/leo_description/urdf/leo.urdf.xacro - Asset URL:
package://leo_description/models/Rocker.dae - Resolved asset URL:
https://raw.githubusercontent.com/LeoRover/leo_common-ros2/humble/leo_description/urdf/leo.urdf.xacro
- URDF URL:
Publish
Configure click-to-publish behavior for the 3D panel.
| field | description |
|---|---|
| Type | Type of message to publish. |
| Topic | Topic to publish message to – only possible with a ROS data source with publish support. |
User interactions
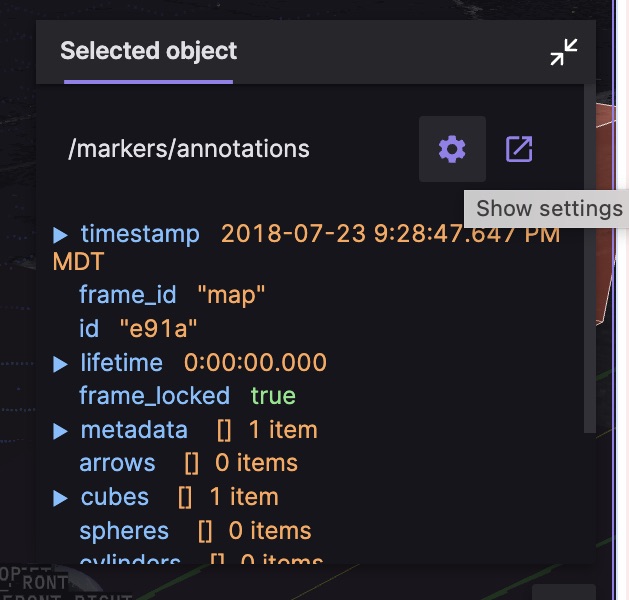
Click any object in the scene to display its relevant details in the selected object popup.

Click the icons next to the topic to open its settings in the sidebar or to display its messages in a new Raw Messages panel.
Selecting an object will set a $selected_id variable to the clicked object's id value, if it has one. For ROS markers and scene entities, you can also set another variable on click.
The panel controls on the right can be used to do the following:
- Select toggle object select mode
- 3D Toggle between 3D and 2D views of the scene
- Measure measure the distance between two points
Shortcuts
To move the camera:
w– Move camera forwards– Move camera backwarda– Move camera to the leftd– Move camera to the right- Scroll – Zoom in and out
- Drag – Move camera parallel to the ground
- Right-click + Drag horizontally – Rotate the camera around the world's z-axis
- Right-click + Drag vertically – Pan the camera around the world's x- and y- axes
Performance troubleshooting
If you are experiencing poor performance while interacting with the 3D panel, it may be because hardware acceleration is not enabled. Hardware acceleration will significantly improve performance by rendering on the GPU rather than the CPU.
If you're using Google Chrome, you can check that hardware graphics acceleration is enabled by going to chrome://gpu and seeing that "WebGL" and/or "WebGL2" are "Hardware accelerated". If not, go to chrome://settings, search your settings for acceleration and ensure that the "Use graphics acceleration when available" toggle is enabled. If after these steps you still see that WebGL is still not "Hardware accelerated" in chrome://gpu then you might have to investigate platform-specific steps for enabling your GPU.
The desktop app uses Electron (based on Chromium), and should automatically use hardware acceleration when available. If you're seeing issues here, we recommend following the steps above to see if the same issue exists in Chrome. If so, there's a good chance it's affecting our application for the same reasons. Therefore we recommend getting things working in Chrome first, and if the desktop app is still having issues afterward please let us know and we'll look into it.
Some reasons hardware acceleration might be disabled:
- Your graphics drivers are out of date or not installed such that Chrome can make use of them.
- Your system configuration could be unsupported for hardware acceleration in Chrome. A way to solve this is to enable "Override software rendering list" in
about://flags, which can allow Chrome to use hardware acceleration on unsupported systems. This can result in an unstable Chrome experience and is not advised unless necessary.
If you are experiencing poor performance with the 3D panel while using foxglove.CompressedVideo topics, check that video acceleration is enabled. Docs here.
